Hi, viewers today I'll show you how to choose “Scroll To Top Button” for your web site. It's very easy process, just keep your eyes on my tutorial and you will do it.
Scroll to Top Button easily with a single click you can go back to the Page's Top Position. Add your Site, which gives a good look. I hope they will be useful to you. Scroll To top buttons to add to your Website.
This is demo add code for “Scroll To top buttons” icon.

Take a look at how to add code (for blogger):
Step-1:
Going to blogger & then dashboard.

Step-2:
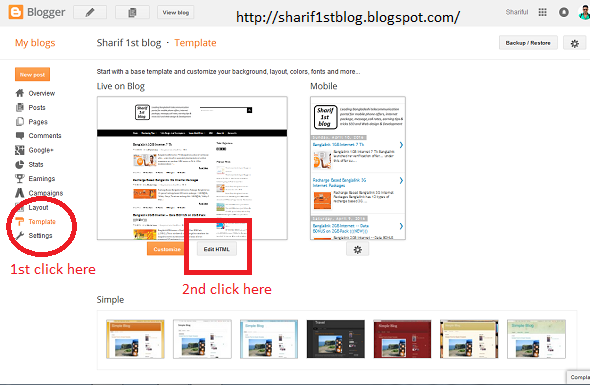
Then click template & again click edit HTML.

Step-3:
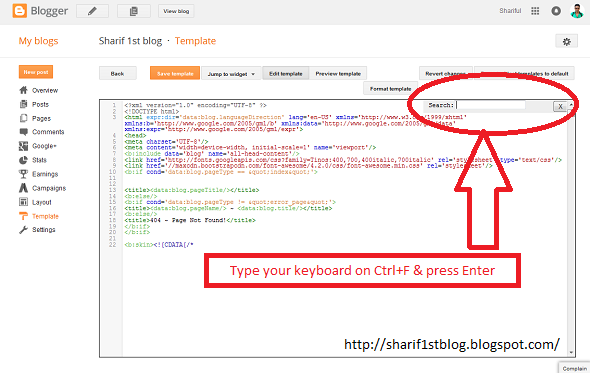
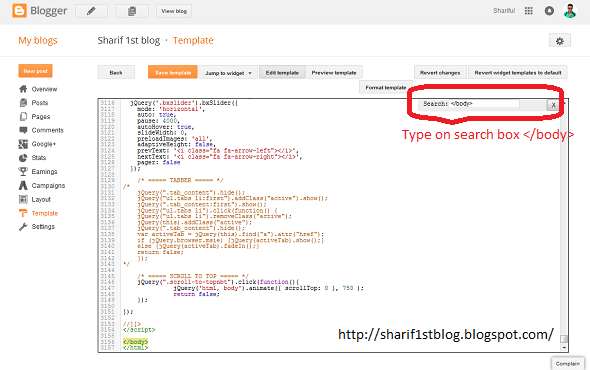
Then type your keyboard on Ctrl+F. Oh yes look at comes a search box.

Step-4:
Now type on search box & press Enter button.

Step-5:
Yap now inputs your chosen add code before











0 comments:
Post a Comment
Thanks for your message. Stay with us & update yourself.